投稿日:2017年6月7日
皆さんこんにちは、伊達あずさです。
トラブルがある毎に更新されるこのカテゴリーなわけですが・・・今回はぽっぽブログをSSL化(https化)させた時に起こってしまった問題について書きたいと思います。
何故SSL化(https化)しようと思いたったか
SSLとはSecure Sockets Layerの略でインターネットにおけるデータの送受信を暗号化する仕組みのことです。
特に詳細な個人情報やクレジットカードの情報などをやり取りする必要があるサイトなどで、悪意のある第三者からユーザを保護するために重要な意味を持っています。
とはいえ、ぽっぽブログではクレジットカードの決済などは当然行っていませんし、詳細な個人情報を取り扱ったりしているわけでもありません。なのにどうして突然SSL化(https化)させようと思ったのか・・・
それは、私がやった方が良いと言われていることをやらずにいるのが嫌な性分なせいです!!
・・・というのが本当の理由ではあるのですが、建前としてはSSL化(https化)がGoogleの検索順位に影響するという点です。
Googleは質の高いサイトが検索結果に高い順位で表示されることを目指しているわけですから、その質の中に「安全性」が考慮されるというのは何らおかしな話ではありません。
というか、何より検索結果に影響するとGoogleが自ら発表したわけですから、確実性が高いことは間違いありません。(影響度合いはまた別の話ですけど・・・)
正直SEO対策という名目で記事の内容を弄ったりするのは、本位ではないのですが、ブログの安全性によって評価が得られるということあれば、それもやぶさかではない・・・っていうか内容は弄らないし!ということで、今回チャレンジするに至った次第です。
SSL化(https化)するにあたって必要な手続き
SSL化(https化)するためにはSSLサーバー証明書なるものを取得しなければなりません。
これはセキュリティのグレードによってピンからキリまであり、価格もそれ相応になります。
それこそクレジットカード情報などを取り扱うサイトでは高いグレードの証明書が必要になりますが、普通のブログ程度であれば、そこまでグレードにこだわる必要も無いでしょう。
最近はSSLサーバー証明書の代理申請・更新手続きを行ってくれるレンタルサーバーも増えてきているんです。
各レンタルサーバーにおけるSSL設定法
エックスサーバー
さくらサーバー
ロリポップ
WordPressの設定を変更
レンタルサーバーでSSL設定を行い、しばらくまってhttpsで自分のブログにアクセス可能になったらいよいよWordPress側での設定を開始します。
と言うのも、現状ではhttpから始まるページとhttpsから始まるページの2つにアクセス可能となってしまっているため、折角SSL化したのにhttpsで始まるページの方に閲覧者を誘導できないのですよね。
それに、WordPressが各記事をhttpの方で認識しているため、WordPressが自動で張っているリンクが全てhttpのままになってしまうのです。
更に、検索エンジンから2つのページが別のページと判断されてしまってはこれまでの検索順位を引き継げなくなってしまうかもしれません。
尚、設定自体は非常に簡単。
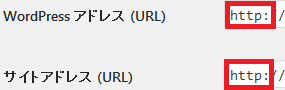
まず、WordPressの管理画面から「設定」→「一般」と進みます。

一般設定の中にある、「WordPress アドレス (URL)」と「サイトアドレス (URL)」に書かれているhttp:の部分をhttps:に修正し、変更を保存します。(恐らくこの時、httpsの管理画面に再ログインを要求されるでしょう)
これで、WordPressによって自動で張られているリンクは全てhttpsに置き換わります。
![]()
記事を覗いてみると、パーマリンクの部分がhttpsに変わっていることが確認できると思います。
これでWordPressはhttpsのページをメインであると認識したわけですが、これだけだと検索エンジンや過去のページリンクなどで直接各記事にhttpでアクセスされた場合、httpのページのまま閲覧できてしまいます。
.htaccessを使ってhttpsにリダイレクトする
httpでのアクセスを全てhttpsにリダイレクトするため、WordPressのルートフォルダにある.htaccessの中に以下を追記します。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
</IfModule>
こんな感じにしておけば、httpで張られているリンクを辿ってたどり着いたとしても、自動的にhttpsにリダイレクトされます。
ちなみに[L,R=301]の301は301リダイレクトを示していて、ページのURLが恒久的に変更していることを伝えるもので、これによりページランクが変更後のURLへと引き継がれるそうです。
記事内の(画像)URLをhttpsに変更する
これで、ページへのアクセスについてはhttpsにリダイレクトされるようになりましたが、実はこれだけではまだ不完全です。
httpsで表示されている画面の中にhttpの画像データが混じっていると「ページの一部が安全ではない」と判断されてしまうのです。
そこで、全ての記事(および固定ページ)内に記載されている全ての画像ファイルをhttpsに変更します。
自分のサイトの画像データについては「http:」→「https:」と書き直すだけでOKなのですが、他のサイトから画像を張っている場合は単純にhttpsにしたからと言って必ずしも読めるとは限らないので注意が必要です。
どうせリダイレクトされるとはいえ、折角なのでついでに内部リンクも全てhttpsに書き変えてしまいましょう。
・・・と、言うのは簡単なのですが、このぽっぽブログですら1000近い(2017/06/08現在)記事数があります。
これだけの数の記事の中にあるhttpの記載を全てhttpsに変えるとなると・・・考えただけでも悪寒がします。
そこで登場するのが「Search and Replace」というプラグインです。
これを使えば、全ての記事(および固定ページ)内にある文字列を自由に置換することが可能になるのです。
導入法・使い方はいたって簡単。
管理画面から「プラグイン」→「新規追加」と進み、プラグインの検索から「Search and Replace」で検索してみましょう。

そうするとこんな感じのプラグインが検索にひっかかるので、これをインストール、有効化しましょう。
Search and Replaceを有効化すると、管理画面の左メニューに「Search and Replace」が追加されているはずです。

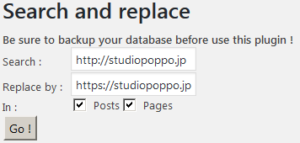
Serch and Replaceの使い方はとてもシンプル。
Search:に置換したい文字列を、Replace by:に置換後の文字列を記入し、In:の中から置換対象(Postは記事、Pagesは固定ページ)をチェックした上でGo!ボタンを押すだけ。これで、全ての記事(および固定ページ)内に書かれているhttp:がhttps:に置換されます。
もちろん、慎重派の人は置換前にちゃんとデータベースのバックアップを取ってくださいね!
ただし、ウィジェットで記載されている記述やメニュー内にあるカスタムリンクなどは置換してくれないのでそこは素直に手作業で修正しましょう。
広告がSSLに対応しているか確認する
広告によってはhttpsでアクセスすると表示されなくなってしまう場合もあります。
例えばAmazonアソシエイトのタグなどは、ごく最近の物(2017年になってからのものは大丈夫かな?)であれば問題ありませんが、古いタグのままだとブラウザによっては表示されなくなってしまいます。
ちょっと大変ですが、新しいタグに張り替えなくてはなりません。
WordPressの環境次第では問題が発生する場合がある
これでめでたく終了!
思っていたより簡単じゃないですか!・・・と、なればよかったのですが、ぽっぽブログの場合、そう簡単には終わらなかったのです。
そうなんです・・・これでめでたくSSL化(https化)することには成功したのですが、それによって思わぬ問題が発生してしまったのです。
ケース1:画像が表示されなくなることがある
何と言ってもたちが悪いところは「ことがある」ということなんですよね。
テスト時には気づかなかったのですが、実際にブログをSSL化(https化)してみると一部画像が表示されない記事があったのです。
何故だ~~と天を仰いだわけですが、原因は「Unveil Lazy Load」と言うプラグインにありました。
Unveil Lazy Loadは実際に画面をスクロールするまで、画像の読み込みを遅延させるプラグインで、画像が多く使われている記事などでその威力を発揮します。
が・・・httpsとなったページでは上手く動作してくれないみたいなのです。
表示されたりされなかったりしていたのは、画像数や文字数などによって画像の配置位置が変わっていたことによるものだったみたいです。
原因に気づいてしまえば何てことはないのですが、気づくまでが大変なんですよね。
その他にも管理画面で表示されるべき情報が表示されなくなるケースもありました。
ぽっぽブログの場合は「Jetpackによって追加されるダッシュボードのサイト統計情報」と「SNS Count Cacheのダッシュボード」が表示されなくなりました。どちらも、ページが表示された後に読み込むタイプですね。(Unveil Lazy Loadと同じ現象なのかも)
ケース2:動作しなくなるプラグインがある
記事を書く際のクイックタグを簡単に追加できるようにする「AddQuicktag」と言うプラグインを使用していたのですが、これが動作しなくなりました。
このプラグインを外せばデフォルトのクイックタグは復活しますが、カスタマイズしたクイックタグを追加したい場合には、自分でfunction.phpにクイックタグ追加用のコードを追加しなくてはなりません。
その他にもちょっと変わったケースでは、「ビジュアルリッチエディター」が使用できなくなることがあるようです。
![]()
この「ビジュアル」のタブが押せなくなってしまうんです。
しかし、これは必ず再現するという訳でもないようで、英語版ぽっぽブログ(作成中なんですが)の方ではちゃんと使えたんですよね。
日本語版WordPressに関係したものなのか、その他何らかの環境依存によるものなのかは不明ですが、httpに戻すとちゃんと機能することだけは確かでした。
ちなみにビジュアルリッチエディターが動かない状況では、クイックタグもまったく表示されなくなってしまうため、非常に不便!
この状況を回避するためには、ユーザーの個人設定から、「ビジュアルリッチエディターを使用しない」にチェックを入れる必要があります。
これでビジュアルリッチエディターは使用できなくなるものの、クイックタグだけは復活します。
とまあ、結構問題も発生してしまったわけなのです。
困ったものですね。
ひょっとしてJSファイルが読めなくなってるのかも
(2018/02/10追記)
と、上記のような2ケースの問題が発生してしまったわけですが・・・実はこれには当時の私が気付かなかった設定ミスがあったんです。
SetEnvIf Referer "^http://studiopoppo\.jp" ok_url <Files ~ "\.js$"> order deny,allow deny from all allow from env=ok_url </Files>
実はこんな感じでJSファイルをぽっぽブログのドメインからしか読めないようにhtaccessファイルに記載しちゃってたんですよね。
問題は「SetEnvIf Referer "^http://studiopoppo\.jp" ok_url」ここ!!
これだとhttpsからアクセスしたときにJSファイルが読めなくなっちゃう!!
ここの記述を「SetEnvIf Referer "^https://studiopoppo\.jp" ok_url」とすることで上記2つのケースは改善されました。
サーバーによっては初期設定で上記記述がされている場合があるので、途中からSSL化した場合は要チェックです!
管理画面だけhttpにするという選択
でも、ケース1の一部(管理画面の画像)とケース2に関しては別の方法で回避することも一応できるんです。
ブログ自体はSSL化(https化)しつつも、WordPressの管理画面だけhttpにすることで、ダッシュボード等の表示やhttps環境下では動作しないプラグインを復活させることができます。
幾つかやり方はあるのですが、ここでは最も簡単な方法として「WordPress HTTPS」というプラグインを使ったやり方をご紹介してみますが、何分古いプラグインなので(アップデートが再開されたみたいです!(2018/01/26更新))、使用する際は十分にテストしてからにしてくださいね。
WordPress HTTPSはここからダウンロードできます。
ダウンロードしたファイルを解凍するとできる「wordpress-https」をWordPressのインストールフォルダ「/wp-content/plugin/」以下にアップロードします。
その後、プラグインを有効化すれば導入はOKです。
さて、このプラグインを使う場合は「WordPress アドレス (URL)」と「サイトアドレス (URL)」はhttp:のまま変更する必要はありません。
更に、.htaccessを使って301リダイレクトさせる必要もありません。
もっといえば、記事内の内部リンクをhttpsに書き変える必要すらありません。(外部リンクや広告は修正する必要がありますけどね)
あ、でももし、「Unveil Lazy Load」を使っていた場合は外してくださいね。(ちゃんとJSファイルが読めるようになっていれば大丈夫でした!(2018/02/10追記)
やることは2つ。
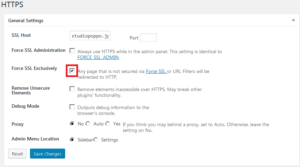
管理画面に新たに追加された「HTTPS」という項目をクリックします。

1. Force SSL Exclusivelyという項目にチェックを入れる。
これをチェックしないと、管理画面からブログを見た際に管理画面に戻ってこれなくなる。(再度httpsでログインさせられる)

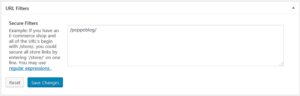
2. 更に下の方にあるURL Filtersにhttpsで接続したいページの上位フォルダを指定する。
ぽっぽブログの場合は全てのコンテンツが「poppoblog」以下にあるため、「/poppoblog/」と設定しています。
これだけです!
こうするだけで、記事内にある自サイトのhttpは全てブラウザに表示される際、自動的にhttpsに書き換わり、httpでアクセスされたものは全てhttpsにリダイレクトされるのです。そして、管理画面にはhttpで入れるため、プラグインも不具合を起こしません。
蛇足ですが。

WordPress HTTPSを導入することで記事や固定ページの編集画面にこのような窓が追加されるので、この「Secure post」にチェックすればそのページだけをSSL(https)対応させることもできます。その場合はURL Filtersを使う必要はありません。
と言った感じで、WordPress HTTPSを使うことで、非常に簡単かつ安全にSSL化(https化)させる事が出来ます。
しかしながら、そういった重要な部分をあまりプラグインに頼ると、WordPressがバージョンアップして行った際に問題が起こってしまうかもしれません。
それに、本来は管理画面だってhttpsでアクセスした方が良い(特にログイン時)わけですから、これは最終手段としてご検討ください。
SSL化(https化)自体は簡単だったのですが、その後の問題解決に物凄く時間がかかってしまった伊達あずさがお送りしました。
Studio POPPOのプログラム兼システム担当です。
ウォーキング・デッド大好き!ダリルかっこいいよっ!主食はキノコです。

