投稿日:2015年10月7日
こんにちは、スタイルシート初心者の伊達あずさです。
「ぽっぽブログ」も開始からもうすぐ1年が経とうとしています。
当時の私はホームページもブログもやったことがないという全くの初心者だったにも関わらず、独自ドメインを取得してみたり、WordPressでブログを作成するなど無謀極まりない方法で「ぽっぽブログ」を開設してしまいました・・・
しかも、誰にも相談せずに1人でやってしまったんですよね。
今考えると当時の私よく頑張った!!
・・・しかし、「とりあえずブログとして機能することが優先!!」となってしまっていた関係上、ブログのデザインに関してはおざなりになってしまっていたのです。
しかも、「WordPressでブログ」とか凡そ初心者向けとは言いがたいチョイスをしてしまったため、「自由にカスタマイズできるのは良いけど、カスタマイズの自由度が高すぎて何処をどういじったらいいのかわからないよ!!」なんてことになってしまっていました。
さらに言えば、スタイルシートすら知らない私には「文字サイズを変える」ことすら非常に困難でした。
「(2015/09/26以前の)ぽっぽブログ」の文字って私の理想より少し小さい気がしていたんですよね。
もう少し大きくしたいな~ってずっと思っていたんです。
そこで、重い腰を上げて文字サイズの変更に乗り出してみました。
とりあえず結論から言うと・・・

WordPressの管理画面から
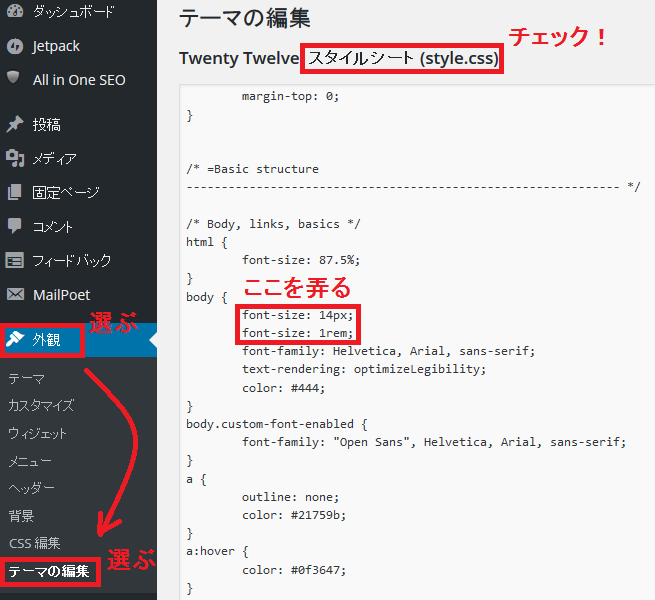
[外観]→[テーマの編集]→[スタイルシート(Style.css)]と進んで、この場所を弄れば良いということがわかりました。
(WordPressのテーマがTwenty Twelveの場合)
とりあえず「16px」ぐらいにしようかな?
「px」で設定してある方はそのまま「16px」と書けばよいですが、問題は「rem」で設定してある方です。
スタイルシートの上の方(html要素内のfont-size:87.5%と書かれた所[2017/01/09追記])を見ると、Twenty Twelveの場合は14px=1remと設定されているようです。
font-sizeはデフォルト(100%)が16pxのため、87.5%の場合は14px相当のサイズとなり、html要素内で指定された値を基準とするrem値はこれにより14px=1remとなります。[2017/01/09追記]
なので、14px:1rem = 16px:<知りたいrem>として・・・<知りたいrem> = 16px / 14px = 1.142857142remと・・・
そんな感じで書き換えて、スタイルシートを反映・・・したのですが、全然文字サイズが変わりません・・・
う~ん・・・弄ったのに狙った部分に変化がないと嫌な予感しかしませんよね。
怖いのでとりあえず、先ほど修正した部分は元に戻しておきます・・・
さて、なぜ変わらなかったのでしょう。
もしかすると、いろいろなプラグインを入れてしまっているせいで、知らずの知らずのうちにスタイルシートが上書きされているのでしょうか。
不安になった私は色々と調べてみることに・・・
すると「X-Serverでmod_pagespeedを利用しているとスタイルシートの反映にタイムラグが発生する」という話が。
あ~確かに私それ利用してます。
mod-pagespeedを解除すれば良いのですが、ちょっと面倒臭いな・・・
そこでふとひらめいたのです。
「そういえば、WordPressのプラグイン「Jetpack」に含まれるカスタムCSSなら正規のCSSファイルと違って即時読まれたりして・・・」
と、いうわけで、先ほど上手く行かなかった記述をまるっとカスタムCSSに書いてみます。
ちなみにカスタムCSSの編集へはWordPressの管理画面から
[外観]→[CSS編集]と進めばOKです!
/* サイト全体 */
body {
font-size: 16px;
font-size: 1.142857142rem;
font-family: Helvetica, Arial, sans-serif;
text-rendering: optimizeLegibility;
color: #444;
}
こんな感じの記述をカスタムCSSの最後に追記して「スタイルシートを保存」!
即時変更内容が反映されて文字サイズが変わりました!!やったね!
でも、ここまで来るとちょっと欲がでてきます。
ここで変えちゃうと、body部分のフォントが全て大きくなってしまうのですよね。
何とかして「記事内の文字サイズだけ大きくできないかな~」と・・・
良く自分のブログのソースを眺めてみると、自分が使用しているテーマ「Twenty Twelve」の場合は本文がentry-contentというclassの配下に必ず居ることがソースからわかりました。
そんなわけで、これならどうでしょう。
/* サイト全体 */
body {
font-size: 14px; /* 元に戻した */
font-size: 1rem; /* 元に戻した */
font-family: Helvetica, Arial, sans-serif;
text-rendering: optimizeLegibility;
color: #444;
}
/* 記事本文の文字 */
.entry-content {
font-size: 16px;
font-size: 1.14285714rem;
}
こんな感じに書き直します。
そうすると記事内の文字だけ大きくなりました!
さて・・・これだと最初のbody部分の記述いらないですね。
というわけで、折角なのでフォント種類と文字色も変えてみちゃいました。
/* サイト全体 */
body {
font-size: 14px;
font-size: 1rem;
font-family: 'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro', 'メイリオ', Meiryo, Helvetica, Arial, sans-serif;
text-rendering: optimizeLegibility;
color: #333;
}
/* 記事本文の文字 */
.entry-content {
font-size: 16px;
font-size: 1.14285714rem;
}
「font-family」の部分に新しいフォントを追加して、「color」の値を「#444 → #333」へ一段階黒くしてみました!
フォントは左から順に使用優先順位があるみたいですよ~
(ブログを見る人の端末に対象となるフォントがインストールされていない場合、順に右のフォントを試していく感じかな?)
このまま、カスタムCSSに書きっぱなしにしておいても良いのですが、カスタムCSSの内容はテーマを変更しちゃうと消えちゃうみたいなので変更内容に満足したら、正規のStyle.cssに書き写しておいたほうがいいかもしれませんね。
それに、即時反映されるってことはmod-pagespeedによらず毎回読みに行ってるっていうことですし、少しでもサーバーの処理を軽くしようと思ったらカスタムCSSには書かないほうがいいのかも?
ということで、変更内容はStyle.css本体に書き写しておきました。
しかし、思った通りに動き始めればスタイルシートも案外面白いものですね。
調子に乗った私はその後、before, after記述などにも手を出し始めてしまったのですが、それはまた別のお話・・・
Studio POPPOのプログラム兼システム担当です。
ウォーキング・デッド大好き!ダリルかっこいいよっ!主食はキノコです。


とても参考になりました。
ありがとうございます!
お役に立てたのであればなによりです~
あとから見る人の誤解を避けるためにコメントします。
font-size: 14px;
font-size: 1rem;
と並べて書いてあるから、1remが14pxであるとするのは早計です。
実際は、
html {
font-size: 87.5%;
}
との記述があるので 1rem は 14px の扱いになるのです。
ご指摘ありがとうございます。
記事内にある
「スタイルシートの上の方を見ると、Twenty Twelveの場合は14px=1remと設定されているようです」
という記述は「font-size: 87.5%」のことを指しているつもりでした。
rem値はhtmlで指定したfont-sizeを基準とした値なので、Twenty Twelveの場合はhtml内で87.5%と指定されているため14px=1remという意味です。(100%なら16px=1rem)
font-size:14px;
font-size:1rem;
と並べて書いてあるのは、本当はremでfont-sizeを設定したいのですが、ブラウザによってはremを使用できないこともあるため、remが使えなかったときの保険で先にpx指定しています。(Twenty Twelve内のデフォルト記載にならった)
ですが、誤解を与えやすいとのご指摘でしたので、14pxが1remとなっている理由を追記させていただきました。
確かにちゃんと理由を記載していなかったので、読んだ方に誤解を与えてしまう可能性がありましたね・・・申し訳ありません。
コメントありがとうございました。
また何かありましたらご指摘いただけると幸いです。